Styling templates with CSS filesThe Layout toolbar and the Format menu offer many possibilities to style every piece of a template. However, styling every single element, one after another, is a lot of work and, more importantly, can result in a template with a messy mix of styles that isn’t easy to maintain and lacks consistent design. Therefore the preferred way to style templates is with CSS: Cascading Style Sheets. The basic idea behind CSS is to separate the structure and contents of a (HTML) document as much as possible from the presentation of that document. Cascading Style Sheets were originally designed for use with web pages, or HTML files. Since every template in the Designer is constructed in HTML, CSS files can also be used in the Designer. The benefit of this is that you can quickly and easily change the look and feel of all contexts in one template, without having to change the contents. In the event that your company chooses to use another font or to adjust its corporate colors, you only have to change the style sheets. You are writing HTMLWhen you add elements, such as text, images or a table, to the content of a template, you are actually constructing an HTML file. To see this, toggle to the Design tab in the workspace. Click anywhere in the content. Take a look at the breadcrumbs at the top of the workspace. The breadcrumbs show the HTML tag of the clicked element, as well as the HTML tags of other elements to which the clicked element belongs. The clicked element is at the end of the line. To edit the HTML text directly:
On this tab you can view and edit the content of the template in the form of plain text with HTML tags (note the angle brackets: <>). You may add and edit the text and the HTML tags, classes, ID’s and other attributes. To learn more about HTML, see for example https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Introduction and http://www.w3schools.com/html/default.asp. Many video courses and hands-on courses about HTML (and CSS) are offered on the Internet as well, some for free. Go, for example, to www.codeschool.com or www.codeacademy.com and look for HTML (and CSS) courses. Included Cascading Style SheetsWhen you create a template, a number of style sheets is automatically included:
Adding CSS filesTo add a CSS file of your own, open an Explorer window, drag the file to the Resources pane and drop it on the Stylesheets folder. To create a new CSS file, right-click the Stylesheet folder on the Resources pane and select New Stylesheet. To export a CSS file from your template, drag or copy/paste it out of the Stylesheets folder to a folder on the local hard drive.
The order in which style sheets are executed, can affect the actual output. This sequence can be set per section; see Determining the order in which style sheets are read.
Using a remote style sheetA remote style sheet is not located within your template but is rather hosted on an external web server (generally called a CDN). When generating Web output, these files are referenced in the web page's header and are served by the remote server, not by the PrintShop Mail Connect Server module. To add a remote style sheet:
There are a few advantages to remote resources:
Styling your templates with CSS filesEmail clients do not read CSS files and some even remove a <style> tag when it is present in the email's header. Nevertheless, CSS files can be used with the Email context in the Designer. When generating output from the Email context, the Designer converts all CSS rules that apply to the content of the email to inline style tags, as if local formatting was applied.
Step 1: edit CSSEditing CSS using a property sheet
Edit plain CSS
A list of all CSS properties and their possible values can be found here: http://www.w3schools.com/cssref/. Step 2: apply CSS to the contentAfter editing the CSS file(s), make sure that the CSS rules actually apply to one or more elements in the template. CSS rules for HTML elements, such as paragraphs, are automatically applied to all elements with the corresponding HTML tag. To make a CSS rule for a certain class or ID work for an element in your document, you have to add the class or ID to that HTML element. Classes may be reused throughout one section, but a specific ID should not be used more than once in each section.
CSS layout rules for an element with a certain ID only apply to the first element with that ID in each section.
If you have two sections inside of a Print context, then you can have the same ID on two sections; t hey will both be affected by the CSS rules for the element with that ID.
Adding a class or ID to an HTML element
Alternatively, after selecting an element, you can click the Source tab at the bottom of the workspace. The selected element will be highlighted in the source. Add the class or classes and/or the ID to the opening tag of the HTML element, for example: How to determine which styles are appliedTo see which styles are applied to an element, select the element (see Selecting an element) and take a look at the Styles pane that sits next to the Attributes pane. The Styles pane shows which CSS style rules apply to the currently selected element. A crossed-out style rule signals that it was overruled by another style rule. This happens when:
Using a more specific CSS ruleBy default, many CSS properties of an HTML element also apply to the elements inside that element. For example, a CSS rule that specifies a certain font-type for a box is also applied to paragraphs in that box. In this example the box is the 'parent' element and the paragraphs are the 'child' elements that inherit the font-type property of the box. Although the background color property seems to be inherited, it isn't. Most elements are transparent; therefore the background color of the parent element shines through.
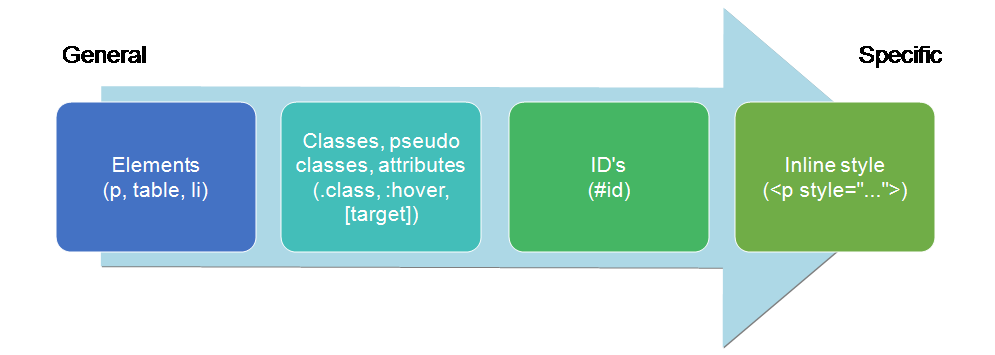
To replace inherited style properties, you need to add a more specific CSS rule for that (type of) element. In case of a conflict between a general rule and a more specific rule, the more specific rule will be applied. The following diagram shows the order of specificity. 
Rules for HTML elements (p, table, li etc.) are general rules. Rules for classes, pseudo classes, and elements with a certain attribute (.class, :hover, [target]) are more specific. Rules for elements with a certain ID are even more specific. The most specific are inline styles. ExampleA more specific rule for cells in a table that has the CSS property “color: red” (which colors text in the cells red) could be, for example:
Each of these rules is more specific than the previous rules. All of these rules are more specific than the rule that applies to the table as a whole. Determining the order in which style sheets are readFor each section, the style sheets are applied in a certain order. The styles in each following style sheet add up to the styles found in previously read style sheets. When style sheets have a conflicting rule for the same element, class or ID, the last style sheet ‘wins’ and overrides the rule found in the previous style sheet. The order in which style sheets are applied, can be changed per section:
|