Authenticating with the Server
Problem
Your PReS Connect Server is configured to use server security, and you want to authenticate with the server to obtain the correct access to make future requests.
Solution
The solution is to create a request using the following URI and method type to authenticate with the server via the Authentication REST service:
| Authenticate/Login to Server | /rest/serverengine/authentication/login | POST |
Example
HTML5
auth-login-server.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Authenticate/Login to Server Example</title>
<script src="../../common/lib/js/jquery-3.4.1.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/auth-login-server.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>Authentication Service - Authenticate/Login to Server Example</h2>
<form>
<fieldset>
<legend>Inputs</legend>
<div>
<label for="username">Username:</label>
<input id="username" type="text" placeholder="Username" required>
</div>
<div>
<label for="password">Password:</label>
<input id="password" type="password" placeholder="Password" required>
</div>
</fieldset>
<fieldset>
<legend>Actions</legend>
<div>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html>JavaScript/jQuery
auth-login-server.js
/* Authentication Service - Authenticate/Login to Server Example */
(function ($, c) {
"use strict";
$(function () {
c.setupExample();
$("form").on("submit", function (event) {
event.preventDefault();
var username = $("#username").val(),
password = $("#password").val();
$.ajax({
type: "POST",
url: "/rest/serverengine/authentication/login",
beforeSend: function (xhr) {
var base64 = "Basic " + btoa(username + ":" + password);
xhr.setRequestHeader("Authorization", base64);
}
})
.done(function (response) {
c.displayStatus("User '" + username + "' Authenticated Successfully");
c.displayResult("Authorization Token", response);
c.setSessionToken(response);
})
.fail(function (xhr, status, error) {
c.displayStatus("Authentication of User '" + username + "' failed!");
c.displayResult("Status", xhr.status + " " + error);
c.displayResult("Error", xhr.responseText);
c.setSessionToken(null);
});
});
});
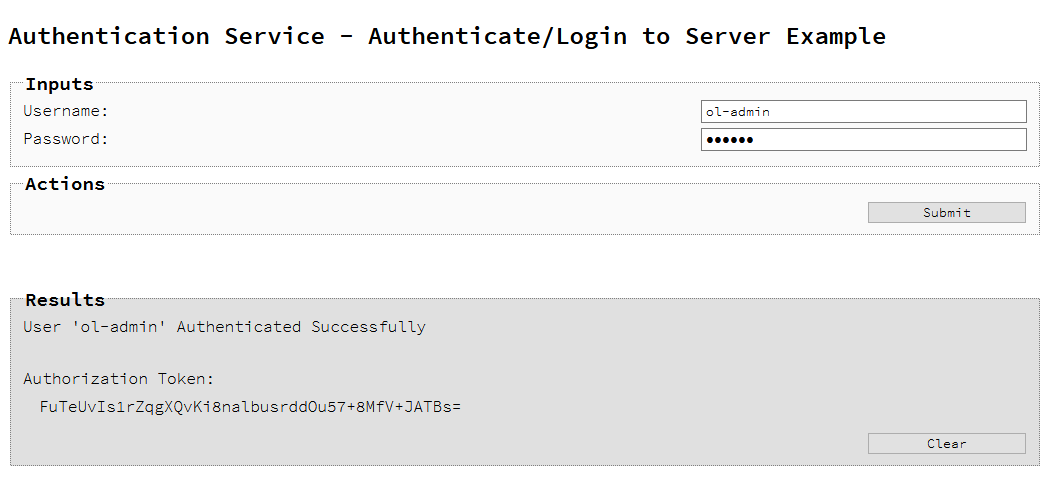
}(jQuery, Common));Screenshot & Output

Usage
To run the example simply enter your credentials into the Username and Password fields and select the Submit button.
Once selected, a request containing the credentials will be sent to the server and the result will be returned and displayed to the Results area.
If authentication was successful then the response will contain an Authorization Token that can be then used in the submission of future requests to the server.
Discussion
Firstly, we define an event handler that will run in response to the submission of the HTML form via the selection of the Submit button.
When our event hander function is called, we then obtain the value of the Username and Password fields. We define two variables, username to hold the value of the Username text field and password to hold the value of the Password text field.
Next we construct an jQuery AJAX request which will be sent to the Authentication REST service:
Method type and url arguments are specified as shown earlier.
We specify a beforeSend argument containing a function that will add an additional Authorization header to the request to facilitate Basic HTTP Authentication. The value of the Authorization request header is a Base64 digest of the username and password variables.
When the request is successful or done, a request response is received and the content of that response is passed as the function parameter response. In the example, we then display the value of this parameter which should be the new Authorization Token which can then be used in the submission of future requests to the server.
This is achieved by placing the value of the Authorization Token in the auth_token request header of a future request. In the example the common function setSessionToken is used to facilitate this function for all future working example requests.
Further Reading
See the Authentication Service page of the REST API Reference section for further detail.