Uploading a Data Mapping Configuration to the File Store
Problem
You want to upload a data mapping configuration to the File Store so that it can be used as part of a Data Mapping operation.
Solution
The solution is to create a request using the following URI and method type to submit the data mapping configuration to the server via the File Store REST service:
| Upload Data Mapping Configuration | /rest/serverengine/filestore/DataMiningConfig | POST |
Example
HTML5
fs-datamapper-upload.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Upload Data Mapping Configuration Example</title>
<script src="../../common/lib/js/jquery-3.4.1.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/fs-datamapper-upload.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>File Store Service - Upload Data Mapping Configuration Example</h2>
<form>
<fieldset>
<legend>Inputs</legend>
<div>
<label for="datamapper">Data Mapping Configuration:</label>
<input id="datamapper" type="file" required>
</div>
</fieldset>
<fieldset>
<legend>Options</legend>
<div>
<label for="named">Named:</label>
<input id="named" type="checkbox">
</div>
<div>
<label for="persistent">Persistent:</label>
<input id="persistent" type="checkbox">
</div>
</fieldset>
<fieldset>
<legend>Actions</legend>
<div>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html>JavaScript/jQuery
fs-datamapper-upload.js
/* File Store Service - Upload Data Mapping Configuration Example */
(function ($, c) {
"use strict";
$(function () {
c.setupExample();
c.setupDataMappingConfigurationFileInput($("#datamapper"));
$("form").on("submit", function (event) {
event.preventDefault();
if (!c.checkSessionValid()) return;
var file = $("#datamapper")[0].files[0],
named = $("#named").prop("checked"),
persistent = $("#persistent").prop("checked");
var settings = {
type: "POST",
url: "/rest/serverengine/filestore/DataMiningConfig?persistent=" + persistent,
data: file,
processData: false,
contentType: "application/octet-stream"
};
if (named) settings.url += "&filename=" + file.name;
$.ajax(settings)
.done(function (response) {
c.displayStatus("Request Successful");
c.displayInfo("Data Mapping Configuration '" + file.name + "' Uploaded Successfully");
c.displayResult("Managed File ID", response);
})
.fail(c.displayDefaultFailure);
});
});
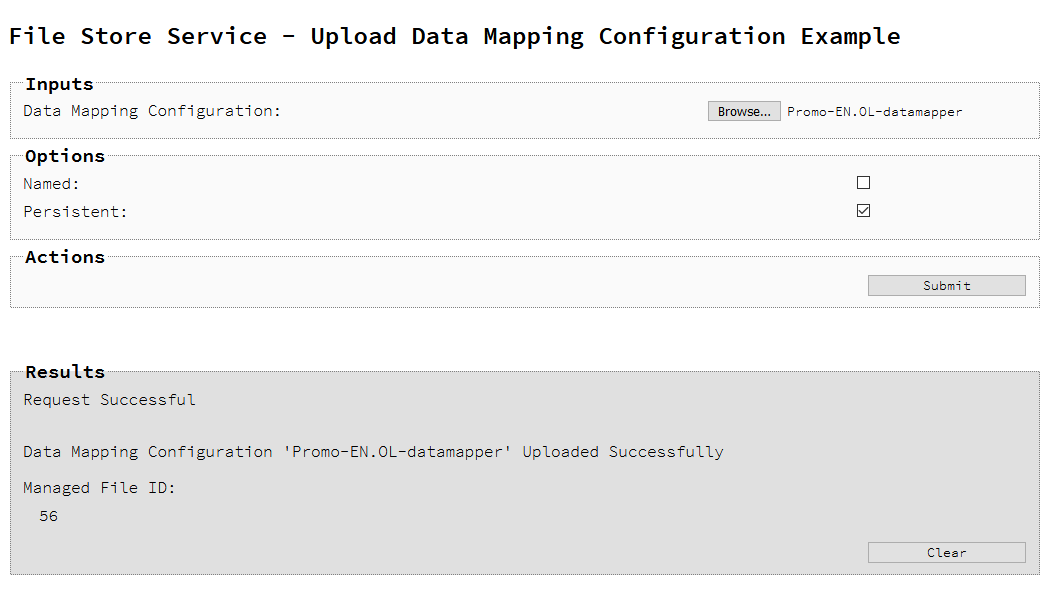
}(jQuery, Common));Screenshot & Output

Usage
To run the example simply select the Browse button and then select the data mapping configuration you wish to upload using the selection dialog box.
Next you can specify the following options to use with the upload of the data mapping configuration:
- Named – allow this configuration to be identified/referenced by its Managed File Name as well as its Managed File ID
- Persistent – make this configuration persistent in the file store
Only one Managed File in the file store can be associated with a specific name. If two files are uploaded to the file store under the same name, then only the most recently uploaded file will be associated with (or can be referenced using) that name.
Once the configuration and options are selected, simply select the Submit button to upload the configuration to the server's file store and the resulting Managed File ID for the data mapping configuration will be returned and displayed to the Results area.
Discussion
Firstly, we define an event handler that will run in response to the submission of the HTML form via the selection of the Submit button.
When our event handler function is called, we then obtain a reference to the local data mapping configuration previously selected. This is achieved by getting the first value of the files attribute of the HTML element with the ID of datamapper (in this case a file type input HTML element) and storing it in a variable file.
We also obtain boolean values for the Named and Persistent options (both checkbox type input HTML elements) and store them in the named and persistent variables respectively.
Next we construct a jQuery AJAX request which will be sent to the File Store REST service. We use an object called settings to hold the arguments for our request:
Method type and url arguments are specified as shown earlier, with the addition of a persistent query parameter which specifies whether the configuration is to be persistent in the file store when uploaded.
We specify the variable file as the data or contents of the request, a contentType argument of "application/octet-stream", and because we are sending file data we also specify a processData argument set to false.
If the Named option is checked in our form, and the named variable is true, then a filename query parameter is also added which contains the file name of the configuration selected (file.name).
Lastly, the settings object is passed as an argument to the jQuery AJAX function ajax and the request is executed.
When the request is successful or done, a request response is received and the content of that response is passed as the function parameter response. In the example, we then display the value of this parameter which should be the new Managed File ID of the data mapping configuration in the file store.
Further Reading
See the File Store Service page of the REST API Reference section for further detail.