Creating Content for Web By Data (Using JSON)
Problem
You want to create and retrieve web content using a template and JSON data as inputs.
Solution
The solution is to create a request using the following URI and method type and submit it to the server via the Content Creation (HTML) REST service:
| Process Content Creation (By Data) (JSON) | /rest/serverengine/workflow/contentcreation/html/{templateId} | POST |
Example
HTML5
cch-process-by-data-json.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Process Content Creation (By Data) (JSON) Example</title>
<script src="../../common/lib/js/jquery-3.4.1.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/cch-process-by-data-json.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>Content Creation (HTML) Service - Process Content Creation (By Data) (JSON) Example</h2>
<form>
<fieldset>
<legend>Inputs</legend>
<div>
<label for="datafile">JSON Data File:</label>
<input id="datafile" type="file" required>
</div>
<div>
<label for="template">Template ID/Name:</label>
<input id="template" type="text" placeholder="1234 or Filename" required>
</div>
</fieldset>
<fieldset>
<legend>HTML Parameters</legend>
<div>
<label for="section">Section:</label>
<input id="section" type="text" placeholder="Section Name">
</div>
<div>
<label for="inline">Inline Mode:</label>
<select id="inline">
<option value="NONE">None</option>
<option value="CSS">CSS</option>
<option value="ALL">All</option>
</select>
</div>
<div>
<label for="cssSelector">CSS Selector:</label>
<input id="cssSelector" type="text" placeholder="CSS Selector">
</div>
</fieldset>
<fieldset>
<legend>Actions</legend>
<div>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html> JavaScript/jQuery
cch-process-by-data-json.js
/* Content Creation (HTML) Service - Process Content Creation (By Data) (JSON) Example */
(function ($, c) {
"use strict";
$(function () {
c.setupExample();
var jsonData = null;
c.setupJsonDataFileInput($("#datafile"), function (data) { jsonData = data });
$("form").on("submit", function (event) {
event.preventDefault();
if (!c.checkSessionValid()) return;
var templateId = $("#template").val(),
section = $("#section").val().trim(),
inline = $("#inline").val(),
cssSelector = $("#cssSelector").val().trim();
/* Process Content Creation (By Data) (JSON) */
var settings = {
type: "POST",
url: "/rest/serverengine/workflow/contentcreation/html/" +
templateId + "?inline=" + inline,
data: JSON.stringify({ data: jsonData }),
contentType: "application/json",
dataType: "file"
};
if (section.length) settings.url += "§ion=" + section;
if (cssSelector.length) settings.url += "&cssSelector=" + escape(cssSelector);
$.ajax(settings)
.done(function (response, status, request) {
c.displayStatus("Request Successful");
c.displayResult("Result", c.dataToFileLink(response, "Output"), false);
})
.fail(c.displayDefaultFailure);
});
});
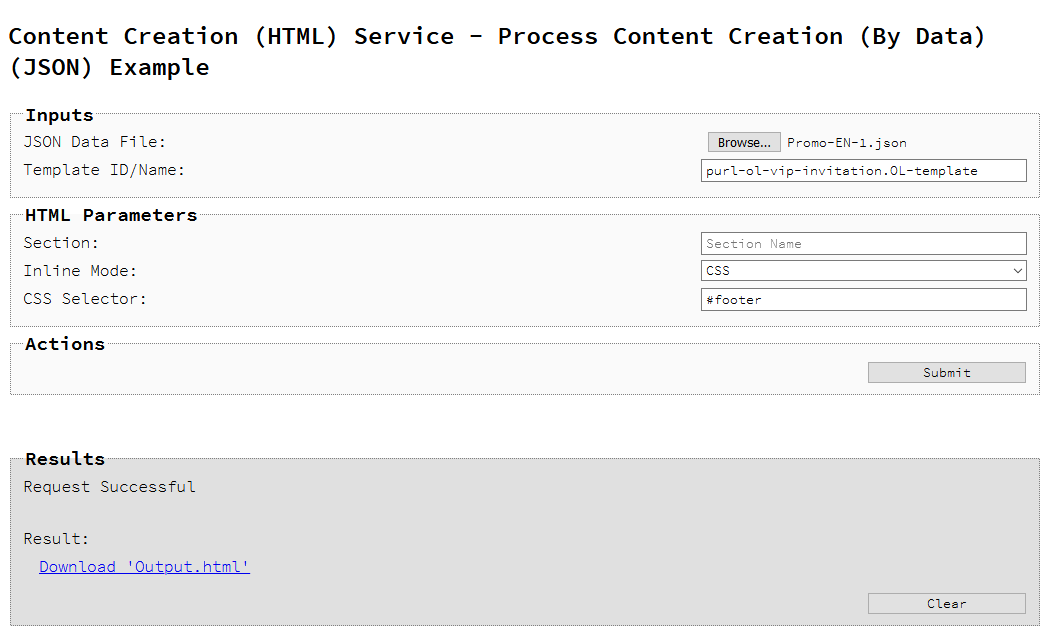
}(jQuery, Common)); Screenshot & Output


Usage
To run the example you first need to use the Browse button to select an appropriate JSON Data File and then enter the Managed File ID or Name of your template (previously uploaded to the file store) into the appropriate text field.
Next you can specify the HTML parameters to use when creating the web content:
- Section – the section within the Web context of the template to use.
- Inline Mode – the inline mode to be used in the creation of content.
-
CSS Selector – a CSS selector for the creation of only a specific HTML element within the template.
Lastly, select the Submit button to create and retrieve the web content. When the response returns a Result Link will be displayed in the Results area. This link can be selected to view the resulting web content that was created.
Further Reading
See the Content Creation (HTML) Service page of the REST API Reference section for further detail.