Creating a Preview PDF for Print By Data
Problem
You want to create a preview PDF using a data file, data mapping configuration and a template as inputs.
Solution
The solution is to create a request using the following URI and method type and submit it to the server via the Content Creation REST service:
| Create Preview PDF (By Data) | /rest/serverengine/workflow/contentcreation/pdfpreview/{templateId}/{dmConfigId} | POST |
Example
HTML5
cc-preview-pdf-by-data.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Create Preview PDF (By Data) Example</title>
<script src="../../common/lib/js/jquery-3.4.1.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/cc-preview-pdf-by-data.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>Content Creation Service - Create Preview PDF (By Data) Example</h2>
<form>
<fieldset>
<legend>Inputs</legend>
<div>
<label for="datafile">Data File:</label>
<input id="datafile" type="file" required>
</div>
<div>
<label for="datamapper">Data Mapping Configuration ID/Name:</label>
<input id="datamapper" type="text" placeholder="1234 or Filename" required>
</div>
<div>
<label for="template">Template ID/Name:</label>
<input id="template" type="text" placeholder="1234 or Filename" required>
</div>
</fieldset>
<fieldset>
<legend>Options</legend>
<div>
<label for="persist">Persist Data Record:</label>
<input id="persist" type="checkbox" checked>
</div>
</fieldset>
<fieldset>
<legend>Actions</legend>
<div>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html>JavaScript/jQuery
cc-preview-pdf-by-data.js
/* Content Creation Service - Create Preview PDF (By Data) Example */
(function ($, c) {
"use strict";
$(function () {
c.setupExample();
$("form").on("submit", function (event) {
event.preventDefault();
if (!c.checkSessionValid()) return;
var file = $("#datafile")[0].files[0],
dmConfigId = $("#datamapper").val(),
templateId = $("#template").val(),
persist = $("#persist").prop("checked");
/* Create Preview PDF (By Data) */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/contentcreation/pdfpreview/"
+ templateId + "/" + dmConfigId + "?persist=" + persist,
data: file,
processData: false,
contentType: "application/octet-stream"
})
.done(function (response, status, request) {
c.displayStatus("Request Successful");
c.displayResult("Managed File ID", response);
})
.fail(c.displayDefaultFailure);
});
});
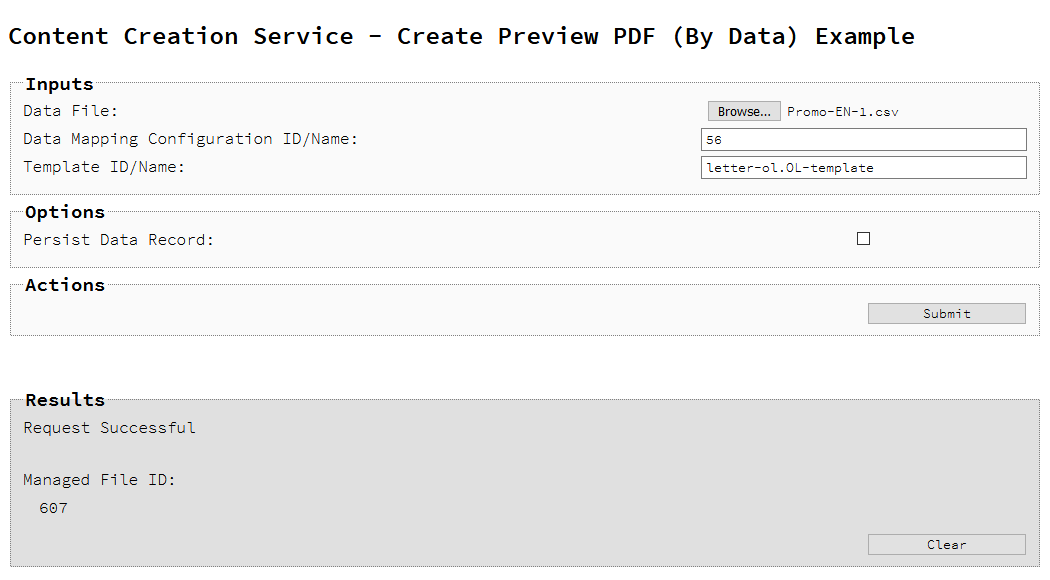
}(jQuery, Common));Screenshot & Output

Usage
To run the example you first need to use the Browse button to select an appropriate Data File to use as an input using the selection dialog box.
Next, you need to enter the Managed File ID or Name of both your data mapping configuration and template (previously uploaded to the file store) into the appropriate text fields.
Lastly, you can specify the following option to use when creating the preview PDF:
-
Persist Data Records – Create/persist data record entity in the server during the content creation process (intended for use with once-off jobs where the storage of the data record in the server is not required).
Once done, select the Submit button to create the preview PDF. When the response returns, a Managed File ID of the preview PDF (in the file store) will be displayed in the Results area.
Further Reading
See the Content Creation Service page of the REST API Reference section for further detail.