Running a Content Creation Operation for Print By Data (Using JSON)
Problem
You want to run a content creation operation to produce a Content Set using a template and JSON data as inputs.
Solution
The solution is to make a series of requests using the following URIs and method types to submit, monitor progress and ultimately retrieve the result of the content creation operation. There is also the option of canceling an operation during processing if required. These requests can be submitted via the Content Creation REST service:
| Process Content Creation (By Data) (JSON) | /rest/serverengine/workflow/contentcreation/{templateId} | POST |
| Get Progress of Operation | /rest/serverengine/workflow/contentcreation/getProgress/{operationId} | GET |
| Get Result of Operation | /rest/serverengine/workflow/contentcreation/getResult/{operationId} | POST |
| Cancel an Operation | /rest/serverengine/workflow/contentcreation/cancel/{operationId} | POST |
Example
HTML5
cc-process-by-data-json.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Process Content Creation (By Data) (JSON) Example</title>
<script src="../../common/lib/js/jquery-3.4.1.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/cc-process-by-data-json.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>Content Creation Service - Process Content Creation (By Data) (JSON) Example</h2>
<form>
<fieldset>
<legend>Inputs</legend>
<div>
<label for="datafile">JSON Data File:</label>
<input id="datafile" type="file" required>
</div>
<div>
<label for="template">Template ID/Name:</label>
<input id="template" type="text" placeholder="1234 or Filename" required>
</div>
</fieldset>
<fieldset>
<legend>Progress & Actions</legend>
<div>
<progress value="0" max="100"></progress>
</div>
<div>
<input id="cancel" type="button" value="Cancel" disabled>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html>JavaScript/jQuery
cc-process-by-data-json.js
/* Content Creation Service - Process Content Creation (By Data) (JSON) Example */
(function ($, c) {
"use strict";
$(function () {
c.setupExample();
var $submitButton = $("#submit"),
$cancelButton = $("#cancel"),
$progressBar = $("progress"),
operationId = null,
jsonData = null;
c.setupJsonDataFileInput($("#datafile"), function (data) { jsonData = data });
$cancelButton.on("click", function () {
if (operationId !== null) {
/* Cancel an Operation */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/contentcreation/cancel/" + operationId
})
.done(function (response) {
c.displayInfo("Operation Cancelled!");
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.prop("disabled", false);
$cancelButton.prop("disabled", true);
}, 100);
})
.fail(c.displayDefaultFailure);
}
});
$("form").on("submit", function (event) {
event.preventDefault();
if (!c.checkSessionValid()) return;
var templateId = $("#template").val();
var getFinalResult = function () {
/* Get Result of Operation */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/contentcreation/getResult/" + operationId
})
.done(function (response, status, request) {
c.displayHeading("Operation Result");
c.displaySubResult("Content Set IDs", response);
})
.fail(c.displayDefaultFailure);
};
/* Process Content Creation (By Data) (JSON) */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/contentcreation/" + templateId,
data: JSON.stringify({ data: jsonData }),
contentType: "application/json"
})
.done(function (response, status, request) {
var progress = null;
operationId = request.getResponseHeader("operationId");
$submitButton.prop("disabled", true);
$cancelButton.prop("disabled", false);
c.displayStatus("Content Creation Operation Successfully Submitted");
c.displayResult("Operation ID", operationId);
var getProgress = function () {
if (operationId !== null) {
/* Get Progress of Operation */
$.ajax({
type: "GET",
cache: false,
url: "/rest/serverengine/workflow/contentcreation/getProgress/" + operationId
})
.done(function (response, status, request) {
if (response !== "done") {
if (response !== progress) {
progress = response;
$progressBar.attr("value", progress);
}
setTimeout(getProgress, 1000);
} else {
$progressBar.attr("value", (progress = 100));
c.displayInfo("Operation Completed");
getFinalResult();
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.prop("disabled", false);
$cancelButton.prop("disabled", true);
}, 100);
}
})
.fail(c.displayDefaultFailure);
}
};
getProgress();
})
.fail(c.displayDefaultFailure);
});
});
}(jQuery, Common));Screenshot & Output

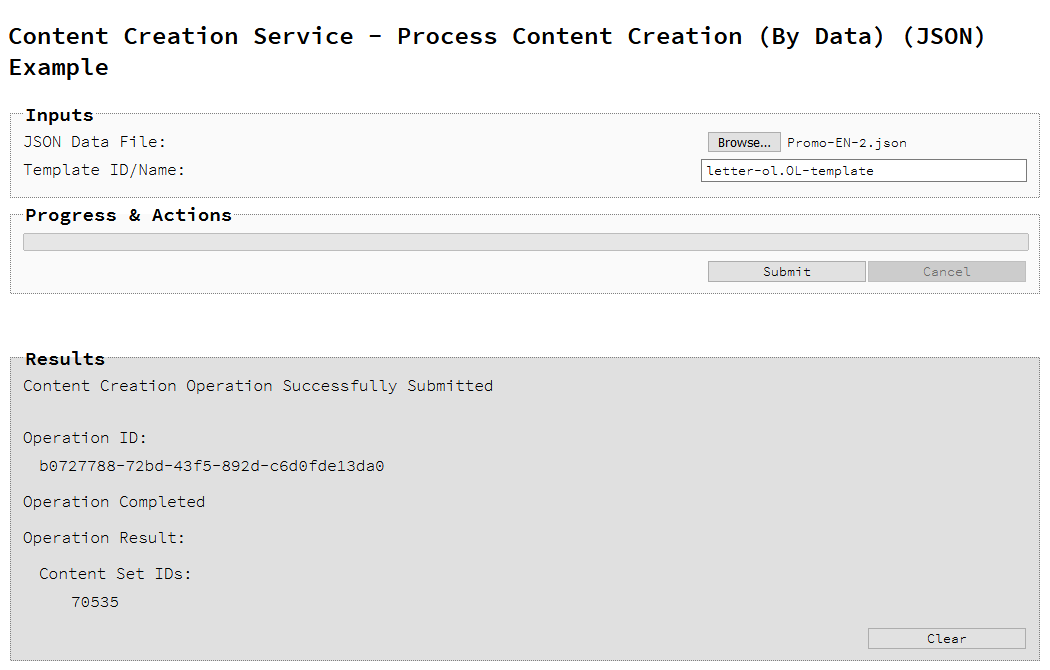
Usage
To run the example you first need to use the Browse button to select an appropriate JSON Data File and then enter the Template Managed File ID/Name (previously uploaded to the File Store) into the appropriate text field as your inputs.
Select the Submit button to start the content creation operation.
Once the operation has started processing, the Operation ID will be displayed in the Results area and the Cancel button will become enabled, giving you the option to cancel the running operation.
The progress of the operation will be displayed in the progress bar, and once the content creation operation has completed, the IDs of the Content Sets created will be returned and displayed to the Results area.
Further Reading
See the Content Creation Service page of the REST API Reference section for further detail.