Running a Job Creation Operation By Content Set (Using JSON)
Problem
You want to run a job creation operation to produce a Job Set using a job creation preset and an existing set of Content Sets as inputs.
Solution
The solution is to make a series of requests using the following URIs and method types to submit, monitor progress and ultimately retrieve the result of the job creation operation. There is also the option of cancelling an operation during processing if required. These requests can be submitted via the Job Creation REST service:
| Process Job Creation (JSON) | /rest/serverengine/workflow/jobcreation/{configId} | POST |
| Get Progress of Operation | /rest/serverengine/workflow/jobcreation/getProgress/{operationId} | GET |
| Get Result of Operation | /rest/serverengine/workflow/jobcreation/getResult/{operationId} | POST |
| Cancel an Operation | /rest/serverengine/workflow/jobcreation/cancel/{operationId} | POST |
Example
HTML5
jc-process-by-cse-json.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Process Job Creation (By Content Set) (JSON) Example</title>
<script src="../../common/lib/js/jquery-3.4.1.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/jc-process-by-cse-json.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>Job Creation Service - Process Job Creation (By Content Set) (JSON) Example</h2>
<form>
<fieldset>
<legend>Inputs</legend>
<div>
<label for="contentsets">Content Set ID(s):</label>
<input id="contentsets" type="text" placeholder="1234, 2345, 3456, ..." required>
</div>
<div>
<label for="jcpreset">Job Creation Preset ID/Name:</label>
<input id="jcpreset" type="text" placeholder="1234 or Filename" required>
</div>
</fieldset>
<fieldset>
<legend>Progress & Actions</legend>
<div>
<progress value="0" max="100"></progress>
</div>
<div>
<input id="cancel" type="button" value="Cancel" disabled>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html>JavaScript/jQuery
jc-process-by-cse-json.js
/* Job Creation Service - Process Job Creation (By Content Set) (JSON) Example */
(function ($, c) {
"use strict";
$(function () {
c.setupExample();
var $submitButton = $("#submit"),
$cancelButton = $("#cancel"),
$progressBar = $("progress"),
operationId = null;
$cancelButton.on("click", function () {
if (operationId !== null) {
/* Cancel an Operation */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/jobcreation/cancel/" + operationId
})
.done(function (response) {
c.displayInfo("Operation Cancelled!");
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.prop("disabled", false);
$cancelButton.prop("disabled", true);
}, 100);
})
.fail(c.displayDefaultFailure);
}
});
$("form").on("submit", function (event) {
event.preventDefault();
if (!c.checkSessionValid()) return;
var contentSetIds = $("#contentsets").val(),
configId = $("#jcpreset").val();
var getFinalResult = function () {
/* Get Result of Operation */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/jobcreation/getResult/" + operationId
})
.done(function (response, status, request) {
c.displayHeading("Operation Result");
c.displaySubResult("Job Set ID", response);
})
.fail(c.displayDefaultFailure);
};
/* Process Job Creation (By Content Set) (JSON) */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/jobcreation/" + configId,
data: JSON.stringify(c.plainIDListToJson(contentSetIds)),
contentType: "application/json"
})
.done(function (response, status, request) {
var progress = null;
operationId = request.getResponseHeader("operationId");
$submitButton.prop("disabled", true);
$cancelButton.prop("disabled", false);
c.displayStatus("Job Creation Operation Successfully Submitted");
c.displayResult("Operation ID", operationId);
var getProgress = function () {
if (operationId !== null) {
/* Get Progress of Operation */
$.ajax({
type: "GET",
cache: false,
url: "/rest/serverengine/workflow/jobcreation/getProgress/" + operationId
})
.done(function (response, status, request) {
if (response !== "done") {
if (response !== progress) {
progress = response;
$progressBar.attr("value", progress);
}
setTimeout(getProgress, 1000);
} else {
$progressBar.attr("value", (progress = 100));
c.displayInfo("Operation Completed");
getFinalResult();
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.prop("disabled", false);
$cancelButton.prop("disabled", true);
}, 100);
}
})
.fail(c.displayDefaultFailure);
}
};
getProgress();
})
.fail(c.displayDefaultFailure);
});
});
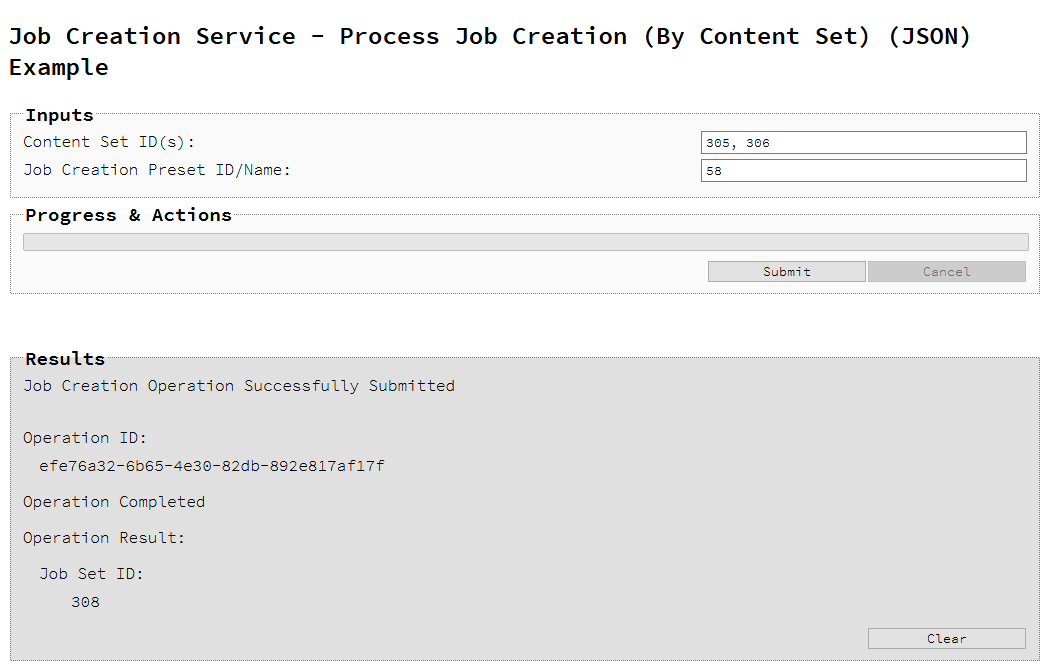
}(jQuery, Common));Screenshot & Output

Usage
To run the example simply enter a comma delimited list of your Content Set IDs and the Managed File ID or Name of your job creation preset (previously uploaded to the file store) into the appropriate text fields, and then select the Submit button to start the job creation operation.
Once the operation has started processing, the Operation ID will be displayed in the Results area and the Cancel button will become enabled, giving you the option to cancel the running operation.
The progress of the operation will be displayed in the progress bar, and once the job creation operation has completed, the ID of the Job Set created will be returned and displayed to the Results area.
Further Reading
See the Job Creation Service page of the REST API Reference section for further detail.