Running an All-In-One Operation with Adhoc Data
Problem
You want to run an All-In-One operation to produce print output from an ad hoc data file.
Solution
The solution is to make a series of requests using the following URIs and method types to submit, monitor progress and ultimately retrieve the result of the All-In-One operation. These requests can be submitted via the All-In-One REST service:
| Process All-In-One (Adhoc Data) | /rest/serverengine/workflow/print/{dmConfigId}/{templateId}/{jcConfigId}/{ocConfigId} | POST |
| Get Progress of Operation | /rest/serverengine/workflow/print/getProgress/{operationId} | GET |
| Get Result of Operation | /rest/serverengine/workflow/print/getResult/{operationId} | POST |
|
Get Result of Operation (as Text) |
/rest/serverengine/workflow/print/getResultTxt/{operationId} |
POST |
| Cancel an Operation | /rest/serverengine/workflow/print/cancel/{operationId} | POST |
Example
HTML5
aio-process-adhoc-data.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Process All-In-One (Adhoc Data) Example</title>
<script src="../../common/lib/js/jquery-3.4.1.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/aio-process-adhoc-data.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>All-In-One Service - Process All-In-One (Adhoc Data) Example</h2>
<form>
<fieldset id="inputs">
<legend>Inputs</legend>
<div>
<label for="datafile">Data File:</label>
<input id="datafile" type="file" required>
</div>
<div>
<label for="datamapper">Data Mapping Configuration ID/Name:</label>
<input id="datamapper" type="text" placeholder="1234 or Filename" required>
</div>
<div>
<label for="template">Template ID/Name:</label>
<input id="template" type="text" placeholder="1234 or Filename" required>
</div>
<div>
<label for="jcpreset">Job Creation Preset ID/Name:</label>
<input id="jcpreset" type="text" placeholder="1234 or Filename">
</div>
<div>
<label for="ocpreset">Output Creation Preset ID/Name:</label>
<input id="ocpreset" type="text" placeholder="1234 or Filename" required>
</div>
</fieldset>
<fieldset>
<legend>Options</legend>
<div>
<label for="async">Asynchronous:</label>
<input id="async" type="checkbox" checked>
</div>
<div>
<label for="createonly">Create Only:</label>
<input id="createonly" type="checkbox">
</div>
<div>
<label for="resultastxt">Get Result as Text:</label>
<input id="resultastxt" type="checkbox">
</div>
<div>
<label for="printrange">Print Range:</label>
<input id="printrange" type="text" placeholder="1, 2, 3-5, 6">
</div>
</fieldset>
<fieldset>
<legend>Progress & Actions</legend>
<div>
<progress value="0" max="100"></progress>
</div>
<div>
<input id="cancel" type="button" value="Cancel" disabled>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html>JavaScript/jQuery
aio-process-adhoc-data.js
/* All-In-One Service - Process All-In-One (Adhoc Data) Example */
(function ($, c) {
"use strict";
$(function () {
c.setupExample();
var $submitButton = $("#submit"),
$cancelButton = $("#cancel"),
$progressBar = $("progress"),
$printrange = $("#printrange"),
operationId = null;
$printrange
.on("change", function (event) {
c.setCustomInputValidity(event.target, c.validateNumericRange,
"Invalid Print Range value entered");
})
.trigger("change");
$cancelButton.on("click", function () {
if (operationId !== null) {
/* Cancel an Operation */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/print/cancel/" + operationId
})
.done(function (response) {
c.displayInfo("Operation Cancelled!");
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.prop("disabled", false);
$cancelButton.prop("disabled", true);
}, 100);
})
.fail(c.displayDefaultFailure);
}
});
$("form").on("submit", function (event) {
event.preventDefault();
if (!c.checkSessionValid()) return;
var file = $("#datafile")[0].files[0],
dmConfigId = $("#datamapper").val(),
templateId = $("#template").val(),
jcConfigId = $("#jcpreset").val() || "0",
ocConfigId = $("#ocpreset").val(),
async = $("#async").prop("checked"),
createOnly = $("#createonly").prop("checked"),
resultAsTxt = $("#resultastxt").prop("checked"),
printRange = $printrange.val();
var getFinalResult = function () {
var result = (resultAsTxt) ? "getResultTxt" : "getResult";
/* Get Result of Operation */
var settings = {
type: "POST",
url: "/rest/serverengine/workflow/print/" + result + "/" + operationId
};
if (!resultAsTxt) settings.dataType = "file";
$.ajax(settings)
.done(function (response, status, request) {
c.displayHeading("Operation Result");
if (!resultAsTxt) {
c.displaySubResult("Output", c.dataToFileLink(response, "Output File"), false);
} else {
c.displaySubResult("Output", response);
}
})
.fail(c.displayDefaultFailure);
};
/* Process All-In-One (Adhoc Data) */
var settings = {
type: "POST",
url: "/rest/serverengine/workflow/print/" + dmConfigId + "/" +
templateId + "/" + jcConfigId + "/" + ocConfigId +
"?async=" + async + "&createOnly=" + createOnly +
"&resultAsTxt=" + resultAsTxt + "&filename=" + file.name,
data: file,
processData: false,
contentType: "application/octet-stream"
};
if (!resultAsTxt && !async) settings.dataType = "file";
if (printRange.length > 0) settings.url += "&printRange=" + printRange;
$.ajax(settings)
.done(function (response, status, request) {
if (async) {
var progress = null;
operationId = request.getResponseHeader("operationId");
$submitButton.prop("disabled", true);
$cancelButton.prop("disabled", false);
c.displayStatus("All-In-One Operation Successfully Submitted");
c.displayResult("Operation ID", operationId);
var getProgress = function () {
if (operationId !== null) {
/* Get Progress of Operation */
$.ajax({
type: "GET",
cache: false,
url: "/rest/serverengine/workflow/print/getProgress/" + operationId
})
.done(function (response, status, request) {
if (response !== "done") {
if (response !== progress) {
progress = response;
$progressBar.attr("value", progress);
}
setTimeout(getProgress, 1000);
} else {
$progressBar.attr("value", (progress = 100));
c.displayInfo("Operation Completed");
getFinalResult();
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.prop("disabled", false);
$cancelButton.prop("disabled", true);
}, 100);
}
})
.fail(c.displayDefaultFailure);
}
};
getProgress();
} else {
c.displayInfo("Operation Completed");
c.displayHeading("Operation Result");
if (!resultAsTxt) {
c.displaySubResult("Output", c.dataToFileLink(response, "Output File"), false);
} else {
c.displaySubResult("Output", response);
}
}
})
.fail(c.displayDefaultFailure);
});
});
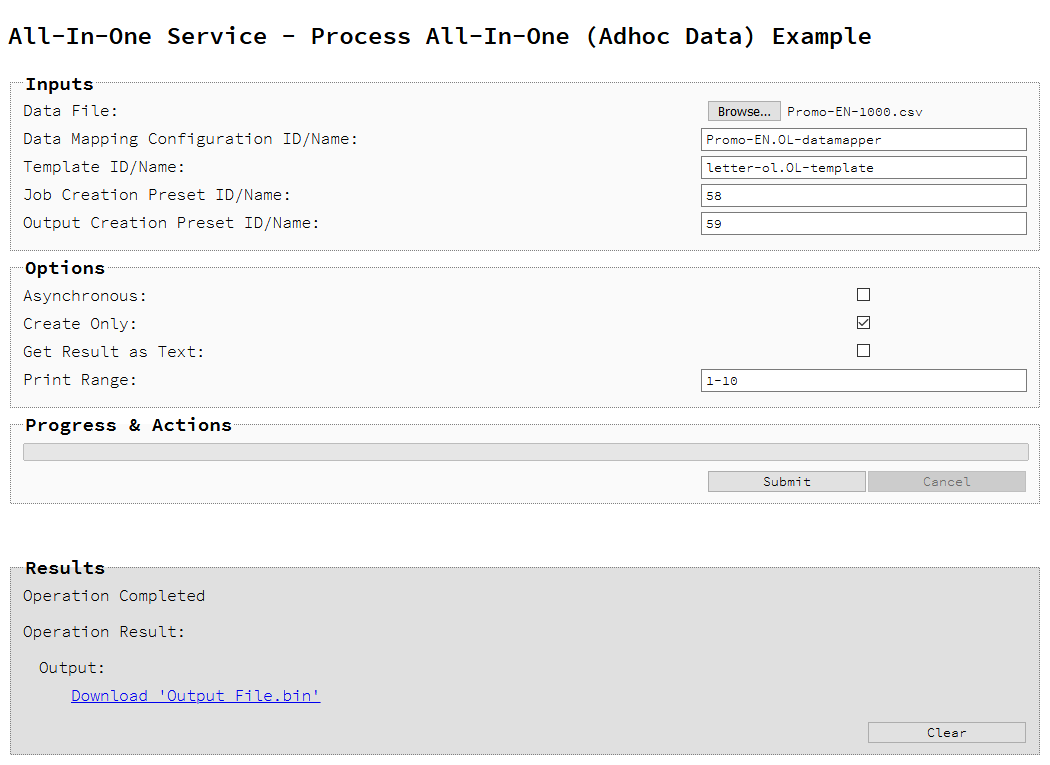
}(jQuery, Common));Screenshot & Output

Usage
To run the example, you first need to use the Browse button to select an appropriate Data File to use as an input using the selection dialog box.
Next, the following file based input fields can be referenced by Managed File ID or Name:
- Data Mapping configuration
- Template
- Output Creation preset
If required, a Job Creation preset can also be referenced by specifying a Managed File ID or Name.
The following options can be specified :
- Asynchronous – Run the All-In-One operation asynchronously with the operation progress being displayed and the option to cancel the running operation.
- Create Only – Create the output in server but do not send spool file to its final destination. In this example this would mean that the output files(s) would not be sent to the output directory specified in the output creation preset.
- Get Result as Text – Return the result as text specifically. In this example this would return the absolute path to the output file(s).
- Print Range – Restrict the print output to a specific range of records in the input data, not a specific range of pages.
Lastly, select the Submit button to start the All-In-One operation.
If running the operation asynchronously, once the operation has started processing, the Operation ID will be displayed in the Results area and the Cancel button will become enabled, giving you the option to cancel the running operation.
The progress of the operation will be displayed in the progress bar, and once the All-in-One operation has completed, the result will be returned and displayed to the Results area.
If running the operation synchronously, the result of the operation will simply be returned and displayed to the Results area.
The result returned will be the either the absolute path(s) of the output files or the output file itself.
If the result returned is expected to be file data, then then a download link will be displayed.
Further Reading
See the All-In-One Service page of the REST API Reference section for further detail.