Running a Data Mapping Operation
Problem
You want to run a data mapping operation to produce a Data Set using a data file and a data mapping configuration as inputs.
Solution
The solution is to make a series of requests using the following URIs and method types to submit, monitor progress and ultimately retrieve the result of the data mapping operation. There is also the option of cancelling an operation during processing if required. These requests can be submitted via the Data Mapping REST service:
| Process Data Mapping | /rest/serverengine/workflow/datamining/{configId}/{dataFileId} | POST |
| Get Progress of Operation | /rest/serverengine/workflow/datamining/getProgress/{operationId} | GET |
| Get Result of Operation | /rest/serverengine/workflow/datamining/getResult/{operationId} | POST |
| Cancel an Operation | /rest/serverengine/workflow/datamining/cancel/{operationId} | POST |
Example
HTML5
dm-process.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Process Data Mapping Example</title>
<script src="../../common/lib/js/jquery-3.4.1.min.js"></script>
<script src="../../common/js/common.js"></script>
<script src="js/dm-process.js"></script>
<link rel="stylesheet" href="../../common/css/styles.css">
</head>
<body>
<h2>Data Mapping Service - Process Data Mapping Example</h2>
<form>
<fieldset>
<legend>Inputs</legend>
<div>
<label for="datafile">Data File ID/Name:</label>
<input id="datafile" type="text" placeholder="1234 or Filename" required>
</div>
<div>
<label for="datamapper">Data Mapping Configuration ID/Name:</label>
<input id="datamapper" type="text" placeholder="1234 or Filename" required>
</div>
</fieldset>
<fieldset>
<legend>Options</legend>
<div>
<label for="validate">Validate Only:</label>
<input id="validate" type="checkbox">
</div>
</fieldset>
<fieldset>
<legend>Progress & Actions</legend>
<div>
<progress value="0" max="100"></progress>
</div>
<div>
<input id="cancel" type="button" value="Cancel" disabled>
<input id="submit" type="submit" value="Submit">
</div>
</fieldset>
</form>
</body>
</html>JavaScript/jQuery
dm-process.js
/* Data Mapping Service - Process Data Mapping Example */
(function ($, c) {
"use strict";
$(function () {
c.setupExample();
var $submitButton = $("#submit"),
$cancelButton = $("#cancel"),
$progressBar = $("progress"),
operationId = null;
$cancelButton.on("click", function () {
if (operationId !== null) {
/* Cancel an Operation */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/datamining/cancel/" + operationId
})
.done(function (response) {
c.displayInfo("Operation Cancelled!");
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.prop("disabled", false);
$cancelButton.prop("disabled", true);
}, 100);
})
.fail(c.displayDefaultFailure);
}
});
$("form").on("submit", function (event) {
event.preventDefault();
if (!c.checkSessionValid()) return;
var configId = $("#datamapper").val(),
dataFileId = $("#datafile").val(),
validate = $("#validate").prop("checked");
var getFinalResult = function () {
/* Get Result of Operation */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/datamining/getResult/" + operationId
})
.done(function (response, status, request) {
c.displayHeading("Operation Result");
if (validate)
c.displaySubResult("JSON Data Mapping Validation Result",
c.jsonPrettyPrint(response));
else
c.displaySubResult("Data Set ID", response);
})
.fail(c.displayDefaultFailure);
};
/* Process Data Mapping */
$.ajax({
type: "POST",
url: "/rest/serverengine/workflow/datamining/" + configId + "/" +
dataFileId + "?validate=" + validate
})
.done(function (response, status, request) {
var progress = null;
operationId = request.getResponseHeader("operationId");
$submitButton.prop("disabled", true);
$cancelButton.prop("disabled", false);
c.displayStatus("Data Mapping Operation Successfully Submitted");
c.displayResult("Operation ID", operationId);
var getProgress = function () {
if (operationId !== null) {
/* Get Progress of Operation */
$.ajax({
type: "GET",
cache: false,
url: "/rest/serverengine/workflow/datamining/getProgress/" + operationId
})
.done(function (response, status, request) {
if (response !== "done") {
if (response !== progress) {
progress = response;
$progressBar.attr("value", progress);
}
setTimeout(getProgress, 1000);
} else {
$progressBar.attr("value", (progress = 100));
c.displayInfo("Operation Completed");
getFinalResult();
operationId = null;
setTimeout(function () {
$progressBar.attr("value", 0);
$submitButton.prop("disabled", false);
$cancelButton.prop("disabled", true);
}, 100);
}
})
.fail(c.displayDefaultFailure);
}
};
getProgress();
})
.fail(c.displayDefaultFailure);
});
});
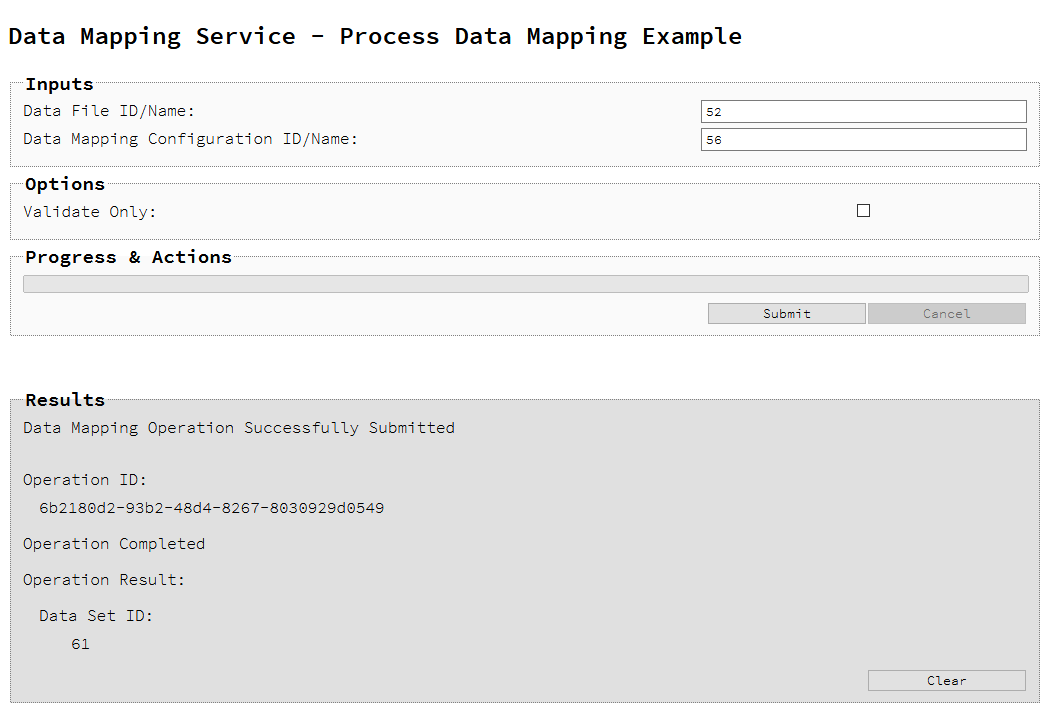
}(jQuery, Common));Screenshot & Output

Usage
To run the example simply enter the Managed File ID or Name for your data file and your data mapping configuration (previously uploaded to the file store) into the appropriate text fields, and then check any options that you may require:
- Validate Only – Only validate the Data Mapping operation to check for mapping errors (no Data Set is created).
Lastly, select the Submit button to start the data mapping operation.
Once the operation has started processing, the Operation ID will be displayed in the Results area and the Cancel button will become enabled, giving you the option to cancel the running operation.
The progress of the operation will be displayed in the progress bar, and once the data mapping operation has completed, the ID of the Data Set created will be returned and displayed to the Results area.
If the operation was to only validate the data mapping, then a JSON Data Mapping Validation Result will be returned and displayed instead.
Further Reading
See the Data Mapping Service page of the REST API Reference section for further detail.